Digital estates are like a garden. If well tended and cared for they can be easily maintained and flourish. If not, they can often become out of control and chaotic, with each new gardener adding their own individual flourishes into the mix without consideration for how it affects the garden as a whole.
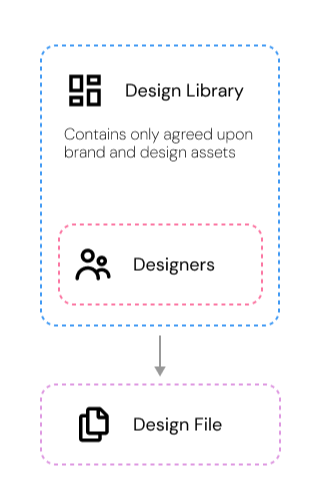
So, how can we ensure a holistic approach is maintained, regardless of who the gardener is? When dealing with digital estates, the answer is the introduction of a Design Library.